
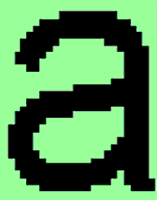
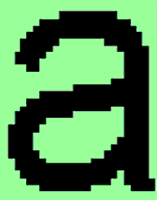
Rys. 1
Litera "a" - powiększona w grafice rastrowej

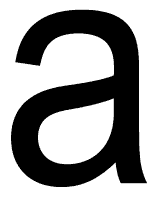
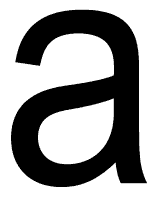
Rys. 2
Litera "a" - powiększona w grafice wektorowej
Programy graficzne a nauczanie plastyki
PLAN PRACY,,Powiedz mi, a zapomnę
Pokaż – zapamiętam
Pozwól mi działać,
a zrozumiem i rozwinę skrzydła.”
Wstęp
Od najdawniejszych czasów ludzie czuli potrzebę rysowania i malowania. To w czasach przedhistorycznych powstały pierwsze malowidła jaskiniowe. Artyści epoki kamienia łupanego posługiwali się farbami z minerałów wydobywanych z ziemi. Farbę zwaną „ziemiami” - brązy, żółcienie, czerwień, czerń i biel - nakładali pędzlem, sporządzonym z sierści zwierząt. Również przed kilkudziesięcioma tysiącami lat powstały pierwsze, proste ornamenty wykonane z kości. Z czasem materiały i narzędzia były coraz wszechstronniejsze, a technika wymyślniejsza i doskonalsza. Dzisiaj do tradycyjnego ołówka i pędzla dołączył komputer, który oprócz rysowania i malowania stworzył nowe możliwości w zakresie obróbki obrazu. Odpowiednie programy pozwalają na retuszowanie skanowanych fotografii oraz dowolne ich modyfikowanie. Twórcy oprogramowania tworzą coraz atrakcyjniejszy wizualnie interfejs, autorzy witryn internetowych dbają o wygląd swoich stron WWW, a producenci aplikacji graficznych opracowują coraz doskonalsze narzędzia do tworzenia grafiki. Korzystają z nich artyści graficy, malarze, fotograficy oraz projektanci. Również młodzież szkolna coraz chętniej i częściej korzysta z tego typu narzędzi. Wzbogacają nimi swoje dokumenty w Wordzie lub w Excelu, wykorzystując do tego celu rysunki typu ClipArt lub obiekty WortArt. Na zajęciach plastyki, młodzi artyści tworzą, kolorują, składają, konstruują najzabawniejsze obrazy i obrazki. W przeciwieństwie do prawdziwego pędzla i papieru, komputer oferuje ponadto możliwość cofnięcia każdej nieudanej czynności. Dzięki temu nawet najmniej uzdolnieni plastycznie użytkownicy, mając przed sobą odpowiednio dobry program, bez większych trudności będą w stanie tworzyć całkiem udaną grafikę. Nauka staje się dużo ciekawsza dzięki redagowaniu zaproszeń, tworzeniu plakatów, zamieszczaniu ogłoszeń na gazetce ściennej, publikowaniu gazetki szkolnej, uczestnictwie w prezentacjach multimedialnych. Wiele innych korzyści daje nam komputer - nie tylko w nauczaniu plastyki.
Podstawowe pojęcia grafiki komputerowej
Grafika komputerowa
(computer graphics) – obrazy oraz figury tworzone i przetwarzane przy użycia
komputera. Ich stworzenie umożliwiają nam specjalne programy graficzne – edytory grafiki, czyli programy służące do
rysowania, malowania i obróbki prac za pomocą komputera. Istnieją dwa podstawowe rodzaje grafiki komputerowej: grafika
rastrowa i grafika wektorowa.
Grafika rastrowa
W grafice rastrowej obrazy tworzone są z położonych regularnie obok siebie pikseli. Posiadają one różne kolory lub odcienie
jasności. Tworzone w ten sposób obrazy i rysunki nazywamy mapami bitowymi (potocznie bitmapami). Liczba pikseli użytych do
odwzorowania obrazu w komputerze zależy od jego rozdzielczości. Pojęcie to określa liczbę pikseli przypadającą na
jednostkę powierzchni. Im wyższa jest rozdzielczość obrazka, tym większy jest jego plik. Na objętość zbioru graficznego
istotny wpływ ma również ilość możliwych do zapamiętania kolorów. Im więcej kolorów, tym większa objętość. Przetwarzanie
map bitowych wymaga odpowiedniej ilości pamięci RAM w komputerze. Im więcej, tym lepiej. W przypadku obrazów rastrowych
liczba pikseli przypadająca na jednostkę powierzchni jest jednostką stałą, dlatego też przy powiększeniu mapy bitowej
występuje efekt powiększenia piksela. W praktyce objawia się to widocznym na ekranie monitora lub wydruku schodkami, stąd
jakość obrazu nie jest najlepsza
 Rys. 1 Litera "a" - powiększona w grafice rastrowej |
 Rys. 2 Litera "a" - powiększona w grafice wektorowej |
Grafika wektorowa
Zupełnie inaczej wygląda to w grafice wektorowej. Tutaj obrazy i rysunki składają się z szeregu punktów, przez które prowadzi się
linie proste i krzywe. Obiekty te definiuje się za pomocą równań algebraicznych (wektorowych). Obraz wektorowy zapamiętany
jest w postaci wzorów. Program, który je wyświetla i pozwala edytować, przelicza wzory. W praktyce kreowanie takiego obrazu
polega na utworzeniu niezależnych od siebie obiektów. Każdy z nich posiada takie właściwości jak kontur, rozmiar, kolor i
stanowi odrębną całość. Utworzone obiekty układa się w odpowiednią kompozycję, w wyniku czego powstaje obraz. Obrazy i rysunki
wektorowe możemy poddawać skalowaniu i modelowaniu bez utraty ich jakości. Tutaj zmiana kształtu przykładowego liścia
polega na modelowaniu jego konturu.
 Rys. 3 |

 Rys. 4 |
Funkcje i zastosowanie programów graficznych
Programy do przetwarzania map bitowych
Pierwszą grupą są programy komputerowe umożliwiające edycję i przetwarzanie
map bitowych, zwane także programami do retuszu i obróbki zdjęć. W programach tego typu tworzymy rysunki od podstaw lub
modyfikujemy już istniejące, będące zwykle wynikiem skanowania gotowych rysunków czy fotografii. W tej grupie istnieje sporo
programów przeznaczonych do domowych i szkolnych zastosowań (np.: Paint) jak i profesjonalnych,
używanych w poligrafii i reklamie. (np.: Photoshop Adobe Systems Incorporated, Corel Photo-Paint Corel Corporation,
Picture Publisher Micrografx. Zasadnicza różnica pomiędzy programem domowym a profesjonalnym polega na możliwości wyprodukowania
w aplikacji pliku przeznaczonego do wydruku. Tylko specjalny zbiór dyskowy nadaje się do rozpoczęcia procesu naświetlania i wydruku.
Spotykane w grafice komputerowej mapy bitowe mogą posiadać różny format (rozszerzenie). Jest to spowodowane tym, że programy z
tej grupy umożliwiają zapisywanie przetwarzanych plików we własnym formacie. Każdy z tych programów posiada jednak możliwości konwersji
obrazu na format ogólnie dostępny. Oto kilka najpopularniejszych formatów map bitowych:
Programy do edycji i przetwarzania grafik wektorowych
Istnieje cały szereg profesjonalnych programów umożliwiających tworzenie rysunków w oparciu o grafikę wektorową. Najpopularniejszymi
produktami w tej kategorii są programy CorelDRAW (Corel Corporation), Illustrator (Adobe Systems Incorporated)
oraz WindowsDraw i Designer (Microgafx). Podobnie jak w przypadku map bitowych, także i tutaj mamy do czynienia z różnymi
formatami rysunków. Każdy program do tworzenia grafiki wektorowej zapisuje tworzone przez siebie rysunki w odpowiednim formacie.
Oto wybrane rozszerzenia plików wektorowych:
Cechy charakterystyczne programów graficznych
Wszystkie programy graficzne, zarówno te skierowane do najmłodszych użytkowników, jak i dla profesjonalistów, posiadają charakterystyczne własności. To właśnie od nich zależy, czy dana aplikacja jest przeznaczona do zabawy, czy do profesjonalnych prac dla wydawnictw lub firm reklamowych. Do najważniejszych cech charakterystycznych należą:
Przybory do rysowania
Proste kształty, jak okręgi, prostokąty, wielokąty, krzywe i linie są podstawowymi elementami
każdej ilustracji wykonanej za pomocą programu wektorowego. Te kształty, określane mianem obiektów wyróżniają się kilkoma
właściwościami. Należą do nich wielkość, kształt, wypełnienie, kontur, tekst. Do rysowania obiektów stosuje się narzędzia
pozwalające kreślić koła, elipsy, prostokąty, gwiazdy lub rysować linie proste bądź krzywe. Zupełnie odmienne narzędzia znajdziemy
w programach bitmapowych. Tutaj podstawą jest zeskanowany czy też sfotografowany obraz, a głównym zadaniem programu jest jego retusz.
Dlatego też do dyspozycji mamy pędzle, aerograf, gumkę, wodę, gąbkę. Te bardziej artystyczne przybory pozwalają na precyzyjne
„poprawienie” obrazka lub nadanie mu nowego, niepowtarzalnego wyglądu.
Palety narzędzi
Im więcej narzędzi, tym zazwyczaj większe możliwości tworzenia i modyfikacji obrazu. Do standardowego
inwentarza należą te, które widać na rysunku i żaden grafik nie zmieni tego zestawu na inną kolekcję. Wszystko, to dlatego, że
dużo częściej sięga się do podstawowych narzędzi, typu nożyczki do kadrowania, niż farb akwarelowych.
Filtry
Filtry pozwalają stosować na obrazach efekty specjalne np.: efekt odnajdowania, wyostrzyć lub rozmyć obraz,
dodać efekty świetlne, zniekształcić obrazki i stworzyć wiele innych, atrakcyjnych wizualnie efektów. W programach wektorowych
możemy łączyć płaszczyzny, zniekształcać ich brzegi, miksować kolory, wprowadzać zmiany zależności między obiektami.
Linijki i siatki
Dostępne zarówno w programach wektorowych, jak i bitmapowych linijki pozwalają na precyzyjne
ustawianie obiektów na rysunku. Pomaga w tym dodatkowo także siatka pokrywająca rysunek. I linijki, i siatka mogą przyciągać
obiekty, dzięki czemu z łatwością ustawiamy je dokładnie na wyznaczonej linii. Podczas pracy wyciągamy z linijek
prowadnice, którymi możemy zarządzać.
Widok
Dobra widoczność tworzonego obrazu na ekranie monitora to bezsprzecznie najważniejsza rzecz podczas pracy z
aplikacjami graficznymi. Wszystkie typy programów wyposażono w lupę, za pomocą której możemy zwiększać lub zmniejszać obraz.
Jest to szczególnie przydatne, gdy zależy nam na precyzyjnym dopasowaniu elementów lub poprawce detalu.
Warstwy
Do dokumentu można dodać jedną lub więcej warstw. Umożliwiają one zmianę określonych obszarów obrazka bez
wpływania na inne dane. Pozwalają także zorganizować złożony rysunek, elementy należące do jednej kategorii można umieścić na
wspólnej warstwie. Na danej warstwie rysuje się, zmienia treść, wkleja elementy, posługuje maskami i przemieszcza obiekty,
nie naruszając przy tym zawartości pozostałych warstw obrazu. Można do woli eksperymentować z różnymi kombinacjami
grafiki, tekstu, efektów specjalnych, przezroczystości i trybów mieszania warstw. Dopóki warstwy nie zostaną połączone,
każda z nich pozostaje częścią obrazu niezależną od pozostałych. Kolejność warstw oraz ich właściwości mogą
być zmieniane, tak aby można było modyfikować, drukować i wyświetlać wszystkie warstwy razem lub oddzielnie.
Tekst
Nawet najlepiej wykonana grafika użytkowa jest niczym bez napisów, które informują odbiorcę o treści.
Możliwość dodania tekstu do grafiki jest jednym z ważniejszych elementów aplikacji graficznych. Tryb wprowadzania tekstu to
możliwość wyboru napisów o dowolnej wielkości, kroju czcionki, kolorze czy teksturze. Profesjonalne programy pozwalają także
na regulację interlinii, wielkość spacji, kerningu. Poza tym narzędzia tekstowe sprawdzają poprawność ortograficzną
wprowadzanych tekstów.
Krzywa Beziera
Stosowana przede wszystkim w programach wektorowych (ale w rastrowych także) krzywa Beziera
służy do precyzyjnego wykreślania skomplikowanych kształtów. Krzywa definiowana jest przez położenie czterech punktów
kontrolnych położonych na końcach linii (węzłach) stycznych do wierzchołków. Długość i kąt nachylenia stycznych
definiują sposób, w jaki ścieżka odchyla się od linii prostej na odcinku między węzłami.
Wypełnienie
Narysowane lub zaznaczone obiekty można w programach wypełniać dowolnym kolorem, gradientem
lub teksturą. W ten sposób nie musimy zamalowywać powierzchni określonym kolorem. Wystarczy wybrać narzędzie wypełnienie i
„wlać” farbę w wybrany obszar. Wypełnienie gradientem pozwala na tworzenie przejść barwnych tonalnych, rozchodzących się
pod dowolnym kątem. Tekstura natomiast pozwala zapełnić obiekt stworzonym wcześniej wzorem.
Kolor
Znajomość podstaw teorii barw i stosowanych w grafice komputerowej modeli barw pomaga zrozumieć, w jaki
sposób aplikacje graficzne pracują z kolorem, jak wyświetlają i drukują kolor. Oprócz określania liczby kolorów, które mogą
być wyświetlane na obrazie, programy graficzne wykorzystują różne tryby kolorów. Tryby oparte są na znanych
modelach koloru, które go opisują. Najbardziej znane modele to RGB (red, green, blue – czerwony, zielony, niebieski),
CMYK (cyan, magenta, yellow, black – niebieskozielony, purpurowy, żółty, czarny) oraz CIE L*a*b. Inne
stosowane modele to HSB. Poza tymi trybami programy graficzne pracują z kolorami indeksowymi i obrazami tonalnymi
(np. duotonami). Tryby kolorów mają także wpływ na jakość i wielkość pliku.
Przestrzeń kolorów
Przestrzeń systemu koloru (zakres kolorów) mogą być wyświetlane lub drukowane. Pośród
modeli kolorów używanych w aplikacjach graficznych największą przestrzeń ma L*a*b, który obejmuje kolory przestrzeni
RGB i CMYK. Najmniejszą przestrzeń kolorów ma model CMYK, zawierający kolory, które mogą być drukowane przy użyciu farb
procesu kolorowego.
Który program wybrać?
Z roku na rok pojawiają się coraz to nowsze programy graficzne. Z szerokiego wachlarza kilkudziesięciu programów, wybór
tego naj..., nie jest sprawą prostą. Pierwszy krok jaki trzeba wykonać w wyborze aplikacji to określenie naszych wymagań.
Jeżeli chcemy projektować wizytówki, znaki firmowe to powinniśmy sięgnąć po program wektorowy, jeżeli
zależy nam na retuszu zdjęć i montażu grafik, wtedy trafnym wyborem będzie aplikacja bitmapowa. Z drugiej strony
oprogramowanie należące do danej kategorii również oferuje odmienne możliwości. Wiąże się to z różną szybkością działania,
organizacją pulpitu, zestawem narzędzi i filtrów oraz wieloma innymi czynnikami. Następny punkt decyzyjny to określenie
wymagań co do jakości oprogramowania. Inne wymagania będą mieli uczniowie szkoły podstawowej, gimnazjum, technikum czy
liceum, a inne dojrzali profesjonaliści. Cena to kolejny ważny czynnik, na który chyba najczęściej zwracamy uwagę.
Wiadomo, że w momencie, gdy stawiamy wysokie wymagania w stosunku do produktu, to musimy za niego dużo zapłacić. Szkoły,
które liczą się z każdą złotówką, bardzo dokładnie rozważają tę kwestię. Myślę, że spośród całej gamy programów graficznych
można wybrać taki, który będzie charakteryzował się i dobrymi parametrami, i ceną, która nie będzie zbyt
wygórowana w stosunku do oferowanych możliwości, albo będzie zupełnie za darmo.
 Takim programem jest Paint - standardowa część systemu operacyjnego Windows (za Windows musimy zapłacić). Jestem przekonany,
że w większości szkół, komputery pracują właśnie na systemach Microsoftu, toteż ten program jest ogólnie dostępny i co
bardzo ważne, nie musimy płacić za niego dodatkowych pieniędzy. Jest to dość prosty program, co stwarza, że dla dzieci
Paint jest „elementarzem” grafiki komputerowej. To najczęściej tutaj najmłodsi witają krainę kolorów, gdzie czeka
na nich wspaniała zabawa w rysowanie i malowanie. Program ten służyć nam może zarówno do tworzenia grafiki bitmapowej
jak i drobnej obróbki stworzonych wcześniej grafik (zdjęć, rysunków, obrazów). Jest dobrym wstępem
przygotowującym do pracy z bardziej zaawansowanymi programami graficznymi.
Takim programem jest Paint - standardowa część systemu operacyjnego Windows (za Windows musimy zapłacić). Jestem przekonany,
że w większości szkół, komputery pracują właśnie na systemach Microsoftu, toteż ten program jest ogólnie dostępny i co
bardzo ważne, nie musimy płacić za niego dodatkowych pieniędzy. Jest to dość prosty program, co stwarza, że dla dzieci
Paint jest „elementarzem” grafiki komputerowej. To najczęściej tutaj najmłodsi witają krainę kolorów, gdzie czeka
na nich wspaniała zabawa w rysowanie i malowanie. Program ten służyć nam może zarówno do tworzenia grafiki bitmapowej
jak i drobnej obróbki stworzonych wcześniej grafik (zdjęć, rysunków, obrazów). Jest dobrym wstępem
przygotowującym do pracy z bardziej zaawansowanymi programami graficznymi.
Podsumowanie
Wyraz „plastyka” wywodzi się od greckiego słowa plastike,
które oznaczało czynność modelowania w materiałach miękkich. Dzisiaj tym słowem
określa się dziedzinę twórczości artystycznej, w której kształtując przestrzeń,
oddziałuje się głównie na zmysł wzroku. Każdy kto tworzy posługuje się wybranym
narzędziem i obrazem utrwalonym w różnorodnym materiale. Celem lekcji plastyki
(sztuki) powinno być kształcenie w uczniach twórczej postawy, która zapewnia
możliwość odkrywania, konstruowania i działalności kombinatorycznej. Komputer w
ostatnich latach dołączył do narzędzi, które w coraz większym stopniu stymulują
proces twórczy dziecka. Dzięki programom graficznym każdy może odkryć w sobie
talent plastyczny i realizować niesamowite pomysły, choćby takie jak te
prezentowane w niniejszej pracy. Komputery nie wymagają od nas zdolności
manualnych, a liczy się przede wszystkim to, co mamy w głowie. Za jakość
naszego dzieła odpowiada znajomość programu oraz w dużej mierze nasz talent.
Prezentowane programy nie tylko pomagają nam poprawiać rzeczywistość, jak ma to
miejsce podczas zdjęć, ale dają nam szansę jej wykreowania. Najbardziej
profesjonalne narzędzie dostępne w aplikacjach graficznych nigdy nie zastąpią
tradycyjnego ołówka i pędzelka. Z drugiej strony mało kto wyobraża sobie
dzisiaj wykonanie chociażby prostego projektu bez wykorzystania komputera i
programów graficznych. Najmłodsi uczniowie najchętniej pracują na najprostszych
programach. Ich nauka musi być połączona z zabawą poprzez konstruowanie
zabawnych rysunków, wypełnianie obiektów kolorami, szkicowanie, drukowanie itp.
Uczniowie starsi na aplikacjach graficznych mogą pracować nad obróbką zdjęć lub
przygotowaniem fotomontażu. Znajomość takich zagadnień jak: kontrast,
nasycenie, światłocień, walor, barwa, pozwalają tworzyć precyzyjniejszą
modyfikację. Wizytówki, foldery, logo, gazetki szkolne, biuletyny, karty z
życzeniami, plakaty i wiele innych prac wykonywanych na szkolnym komputerze,
cieszą się wśród młodzieży dużym powodzeniem. Aby je poprawnie wykonywać główny
nacisk trzeba położyć na formatowanie tekstu, rysowanie dowolnych kształtów,
wypełnianie ich, dobieranie grubości i stylu konturu, a przede wszystkim na
możliwości edycyjne. Tworzenie witryn WWW to kolejne zadanie wykonywane głównie
na aplikacjach graficznych. Przyciski, banery, ikony, rysunki, animacje
wykonane ręką zdolnego plastycznie ucznia, są ciekawsze graficznie i na pewno
częściej otwierane. Programy do kreowania wirtualnych światów należą do
najbardziej złożonych. Tworzenie przestrzennych obiektów lub zamienianie
obiektów płaskich na przestrzenne jest bardzo czasochłonne. Uczniów najbardziej
wytrwałych czeka nagroda w postaci niepowtarzalnych, wirtualnych dzieł.
>> Humor <<
Bibliografia